
متصفح جوجل كروم هو متصفح من تطوير شركة جوجل. ويوفر متجر كروم العديد من الإضافات اللتي بدورها تساعدك في إنجاز مهامك اليومية.
ومن الجدير بالذكر أنه تم إطلاق المتصفح لأول مرة في عام 2008 لنظام التشغيل ويندوز, وبعدها تم نقلة ليعمل على أنظمة التشغيل ( ماك , لينكس , IOS, أندرويد ), وذلك يدل على إنتشار المتصفح بين المستخدمين بشكل واسع.
ويعتبر متصفح جوجل كروم هو أكثر المتصفحات إستخداما حول العالم ويعتبرة الكثيرون الإختيار الأول بالنسبة لهم بسبب سهولة الإستخدام وسرعة التصفح.
يوفر متصفح جوجل كروم متجر: Chrome web store. لتثبيت الإضافات واللتي بدورها تساعدك في كثير من مهامك اليومية مثل الترجمة والعديد من المهام الأخرى.
1. ColorZilla
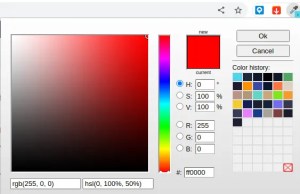
إذا كنت تعمل في مجال تصميم الجرافيك أو تصميم الويب, فمن المؤكد انك لن تستطيع الإستغناء عن واحدة من أهم الإضافات اللتي ستساعدك في عملك بشكل كبير.
في حالة أنك ترغب في معرفة الكود اللوني أو الـ Hex Code لجزء معين من الصفحة, يمكنك إستخدام هذا الإضافة ببساطة بالنقر عليها ومن ثم النقر على العنصر اللذي تريد معرفه لونه.

وأيضا من مميزات الأداه أنها تمنك من حفظ كل الألوان المفضلة للوصول إليها وقتما تشاء
إقرأ أيضا : سلبيات مجال البرمجة وكيفية تجنبها
2. Wappalyzer
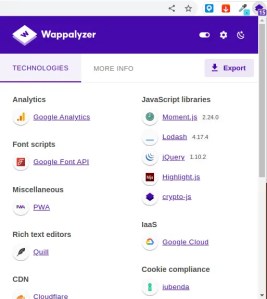
إضافة Wappalyzer هي واحدة من أهم الإضافات واللتي تتيح لك معرفة الأدوات ولغات البرمجة المستخدمة لبرمجة الموقع اللذي تتطلع عليه.

كل ما عليك هوا الدخول على الموقع اللذي تريد أن تعرف الادوات أو لغة البرمجة المستخدة داخل الموقع , ثم الضغط على أيقونة الإضافة وستجد قائمة بكال الادوات المستخدمة داخل الموقع اللذي تريده كما في الصورة:
3. Google Translate
سواء كنت تعمل او تدرس في مجال البرمجة أو أي مجال آخر, لا تستطيع الإستغناء عن تلك الإضافة.
حيث أنها توفر لك الكثير من الوقت والمجهود في حالة وجدت صعوبة في ترجمة كلمة أو جملة خلال قراءتك ﻷي منشور أو مقال.
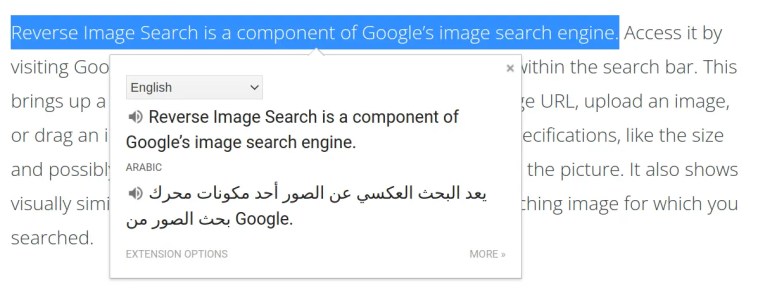
كل ما عليك فعله هو تحديد النص المراد ترجمته, وبعدها تظهر لك أيقونة الترجمة. عند النقر على الأيقونة يتم ترجمة تلك الجملة السابق تحديدها وإظهارها كما في الصورة التالية:

إقرأ أيضا : 6 طرق للربح من البرمجة – 2022
4. Selectext
إضافة Select Text تعتبر أهم إضافة من إضافات جوجل كروم واللتي ستساعدك في الكثير من الحالات خاصتا في رحلتك لتعلم البرمجة.
حيث انها تتيح لك نسخ أي محتوى موجود داخل مقطع الفيديو اللذي تشاهدة على هيئة نص, لتتمكن من لصقة وإستخدامة كيفما تشاء.

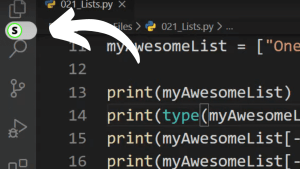
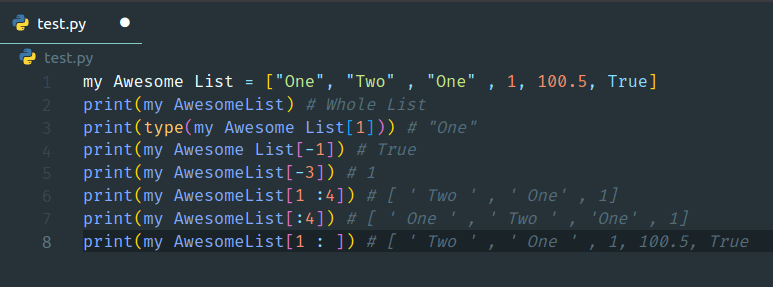
خلال مشاهدتك لإحدى مقاطع الفيديو , كل ما عليك فعله هو إيقاف مقطع الفيديو وستلاحظ ظهور علامة الإضافة في أعلى يسار الشاشة كما هو موضح بالصورة.
نقوم بالضغط على الأيقونة وبعد الإنتظار لبضع ثوان ستجد أن الإضافة قامت بتحويل كل النصوص داخل مقطع الفيديو إلى نصوص قابلة للنسخ والإستخدام
قم بتحديد النص اللذي تريدة, وستقوم الأداه بنسخه لك بشكل تلقائي.
كل ما عليك الآن هو لصق النص في المكان اللذي تريده, وبذلك تكون الأداه وفرت لك الكثير من العناء في إيقاف مقاطع الفيديو لنسخ النصوص من المقطع بشكل يدوي.

5. CSSViewer
هذه الإضافة من الإضافات المفيدة لكل مبرمج أو مصمم مواقع, حيث أنها تمكنك من عرض خصائص الـ CSS لكل عنصر.
بعد تنصيب الإضافة نقوم بالضغط على أيقونة الإضافة من الشريط العلوي, وبعدها ستلاحظ ظهور صندوق به خصائص الـ CSS لكل عنصر تقوم بالمرور عليه بمؤشر الفأرة.
تقوم الإضافة أيضا بتقسيم الخصائص إلا أقسام حسب تأثير الخاصية على العنصر, وذلك لزيادة التنظيم وسهولة فهم كل خاصية من الخصائص.
6. JSON Viewer
تمكنك الإضافة من تنظيم كود الـ JSON المعروض على المتصفح حتى تستطيع قراءته والتعامل معه بكل الأشكال.
بدون إستخدام الأداه, يمكنك الملاحظة ان أغلب أكواد الـ JSON المعروضة على المتصفح من الصعب أو المستحيل قراءتها أو فهمها كما هو موضح بالصور.
من خلال الصورة السابقة , نلاحظ أنه من الصعب جدا قراءة الأكواد أو التعامل معها بأي شكل من الأشكال.
الآن, وبعد إستخدام الإضافة, ستجد أنه من السهل قراءة أكواد الـ JSON على عكس الصورة السابقة.
تتيح لك الإضافة أكثر من سمة أو ثيم Theme, يمكنك الإختيار بينها حسب رغبتك
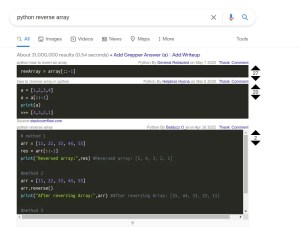
7. Grepper
خلال رحلتك كمبرمج, سواء في فترة العمل أو التعلم, ستواجهك العديد من المشاكل البرمجية اللتي حتما تحتاج لإجابات لحل مشكلتك.
لحل المشكلة, تبدأ بالبحث في محرك البحث جوجل عن مشكلتك لتجد العديد من المصادر وتبدأ بتصفحهم رابطاً تلو الآخر حتى تستطيع الحصول على الإجابة المطلوبة لحل مشكلتك.
بإستخدام Grepper, يمكنك جعل عملية البحث عن حلول برمجية أكثر سهولة, حيث أن الأداه تقوم بعرض الحلول الصحيحة من داخل جميع المصادر دون حاجتك للدخول على كل مصدر وتصفح تلك الإجابة
في حالة انك وجدت إجابة أفضل, تتيح لك Grepper ان تقوم بإضافة إجابتك الخاصة لتظهر لك في كل مرة تبحث فيها عن نفس المشكلة.
إقرأ أيضا: كيف تبدأ في مجال البرمجة وعلوم الحاسب – بداية الطريق
8. Clear Cache
في الوضع الإفتراضي, يقوم المتصفح بتخزين نسخ من الملفات والصور داخل الموقع, يتم تخزينها في ذاكرة مؤقته وتسمى بالـ Cache.
وهذا يساعد على سرعة أداء المواقع ﻷن الموقع ليس بحاجه لعرض كل الملفات في حالة زيارتك مرة أخرى لنفس الموقع.
في حالة تعديلك لإحدى ملفات موقعك, في بعض الحالات لن تستطيع رؤية تلك التعديلات.
ذلك بسبب الـ Cache المخزن داخل المتصفح.
لذلك في بعض الأوقات, يجب حذف الـ Cache حتى تتمكن من ملاحظة تعديلاتك على الموقع.
يمكنك الإستفادة من هذه الإضافة, حيث انها ستقوم بحذف الـ cache الخاص بموقعك بمجرد النقر على أيقونة الإضافة.
بعدها تقوم بإعادة الدخول إلى الموقع لتجد انك الآن تستطيع رؤية ماقمت بتعديلة من ملفات أو صور داخل الموقع.
9. Fake Filler
عند إنشائك لنموذج أو Form, فبالتأكيد ستحتاج إلى تجربته والتأكد من انه يعمل حسب المطلوب.
في بعض الأحيان يكون الـ Form يحتوى على العديد من الـ Inputs. وذلك يحتاج الكثير من الوقت لإدخال كل هذه القيم المطلوبة.
أيضا بعد ذلك من المحتمل إكتشاف وجود خطأ برمجي في الـ Form أو أنه لا يعمل كما يجب وأنك بحاجه إلى تعديلة. بعد تعديلة ستجد نفس المشكلة بأنك بحاجة لملئ الكثير من الحقول لتجربة الـ Form وهذا يمكن أن يضيع عليك الكثير من الوقت.
إضافة Fake Filler توفر عليك ذلك العناء, حيث أنك تستطيع ملىء جميع الحقول مهما بلغ عددها وذلك خلال ثوان معدودة.
كل ما عليك فعله, هو النقر على زر الفأرة الأيمن لتجد قائمة خاصة بالإضافة بإسم Fake filler.
ستظهر لك العديد من الخيارات لتختار إما ملئ جميع الحقول بالصفحة, ملىء الـ Form, أو ملء حقل واحد
10. Window Resizer
إضافة Window Resizer تتيح لك تغيير حجم المتصفح بالكامل لتتمكن من مشاهدة تمصيم الويب على جميع الشاشات.
يمكنك تفعيل الأداه أو الإضافة من خلال النقر على الأيقونة في الشريط العلوي للمتصف, وتظهر بعدها قائمة لإختيار مقاس الشاشة المطلوب.
بعد إختيار الأبعاد المطلوبة ستلاحظ تغيير حجم المتصفح بشكل كامل.